Vodafone Help Hub
Year: 2021/22
My role: UX Designer and Researcher
About the project
Whilst at Vodafone UK, I redesigned the online help pages and information architecture to ensure users could easily self-serve instead of contacting support.

The challenge
How might we reduce the number of users who call in by empowering them to self-serve?
A history of negative reviews and poor survey scores, we wanted to make it easy for users to find the answers they need online by undertaking a full redesign.
2000 FAQs were notoriously difficult to sort through
We believed that understanding the problems with the layout and structure of the pages would ultimately support our business strategy of effortless support.
The outcome
The approach
Design thinking methodology

Discovery
I set up two tests to help us understand problems and expectations of customers using the support centre
Research goals
-
Understand users expectations regarding support content
-
Identify expected structure of website support content and FAQs for both desktop and mobile
-
Understand behaviour around self service online
Research methodology
Key findings
1
An excess number of FAQs confused and overwhelmed users
-
We should show only relevant content to limit information overload for users
-
We should review and restructure our FAQ content
2
The look and feel was viewed as clinical and impersonal
-
Reassuring visuals would lessen negative impact on emotional state of the user
-
Positive or encouraging copy should be introduced, with a personable tone
3
The search bar was completely missed by participants on mobile
-
Higher visual priority needed for search
-
Search component looks similar to our hero banner, which typically contains adverts (causing banner blindness)
4
The card sort showed grouped topics that made sense to users
-
Closed card sort needed to validate grouping and confirm category names
-
Tree test was needed to ensure findability for key intents
Validation
A closed card sort with 150 participants validated 8 groupings and category names from the open card sort
We reduced the 2000 FAQs down to 260 by removing those that no longer solved a purpose, or could be merged.
Users were asked to sort Vodafone's FAQs into the 8 categories previously identified in open card sorting.
A new taxonomy was then created.
ANALYSIS
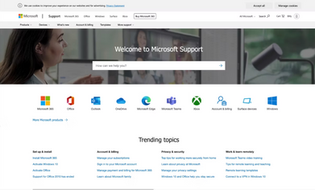
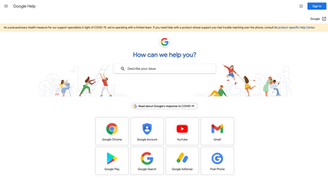
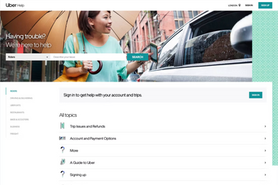
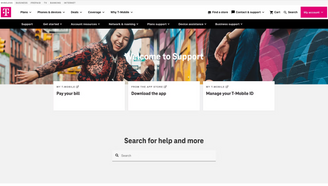
Competitor reviews










Idea generation
I ran an ideation workshop with our cross-functional team focused on how might we best structure our content on the support hub.
We used competitor research as inspiration and focused our attention above the fold as I knew it was important for users to see relevant information as soon as they land on the page.
Validation
We tree-tested the proposed new taxonomy with users to see how easy it was to find the FAQ they were looking for.
VALIDATION
We tree-tested the proposed new taxonomy with users to see how easy it was to find the FAQ they were looking for.
Specifically
-
Validate 8 categories that resulted from the open card sort
-
Identify best approach statements vs questions (I had a theory that replacing questions with statements would make it quicker for users to scan the support knowledge base)
Tree testing showed a high success rate
Validation
After site mapping and testing, wireframes were created.
These were based on the workshop sketches and prioritised:
-
Search as the most powerful tool
-
Quick links for the top intents
-
Mobile first design
The solution
After testing mid-fidelity prototypes, I aligned these to our design system and delivered final designs..
Testing led to iterating on the designs before dev handover:
-
Turned the search bar into a sticky banner when user scrolls
-
Reduced number of quick links (previously taking up too much visual space mobile)
A title goes here. Click to edit and add your own.
This is a paragraph. Use this area to add any information you want to share with users. Just click "Edit Text" or double click here to change the text and make it your own. You can also adjust the paragraph's font, size and color so it fits your website’s theme.
This is a great place to tell users a story about your website and let them know more about what you offer. You may want to share information about your company's background, your team, or the services you provide. Be sure to keep the tone and voice consistent throughout the site so users become familiar with your brand.



